|
XSplit 유투브 채팅창 투명하게 넣는법 |
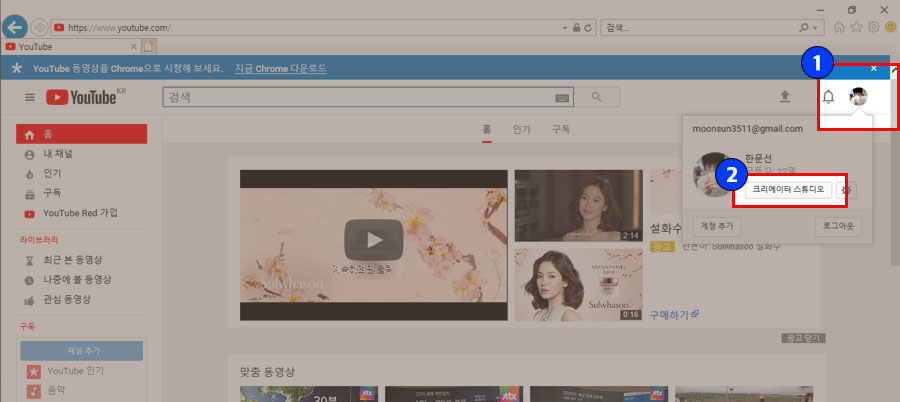
XSplit 유투브 채팅창 투명하게 넣는 방법 XSplit 에서 유투브를 활용할때 채팅창을 넣어서 하는 경우가 있죠~ 채팅창을 넣는 방법과~ 채팅창을 투명하게 하는 방법을 알아보도록 하겠습니다. CSS를 아시는 분들은 본인이 원하는데로 쉽게 만들 수 있는데요~ 모르시는 분들도 할 수 있도록 참고 사이트 포함해서 설명하도록 하겠습니다. 먼저 유투브 사이트에 접속해서 본인의 라이브 방송 계정으로 가야 합니다. 1. 우측 상단의 아이콘을 클릭해줍니다. 2. 크리에이터 스튜디오를 클릭해주면 됩니다.
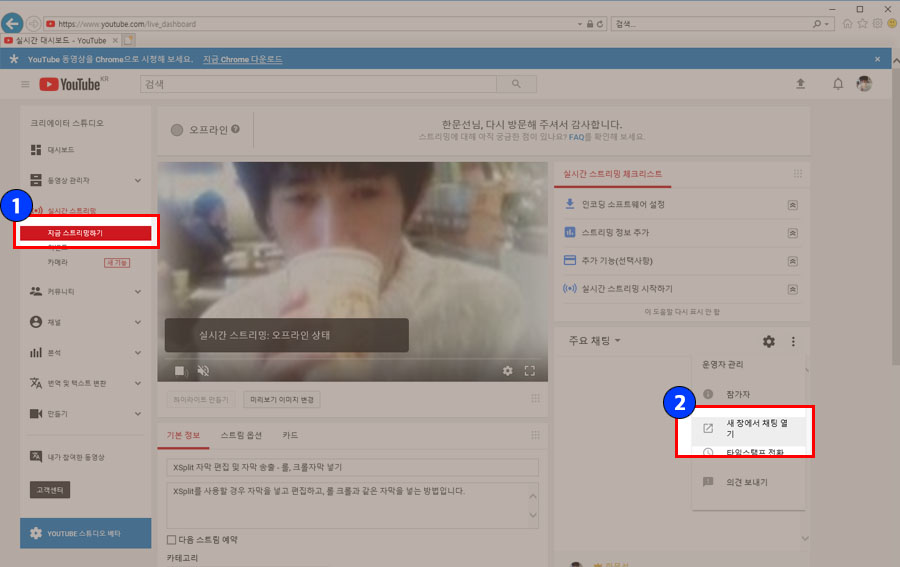
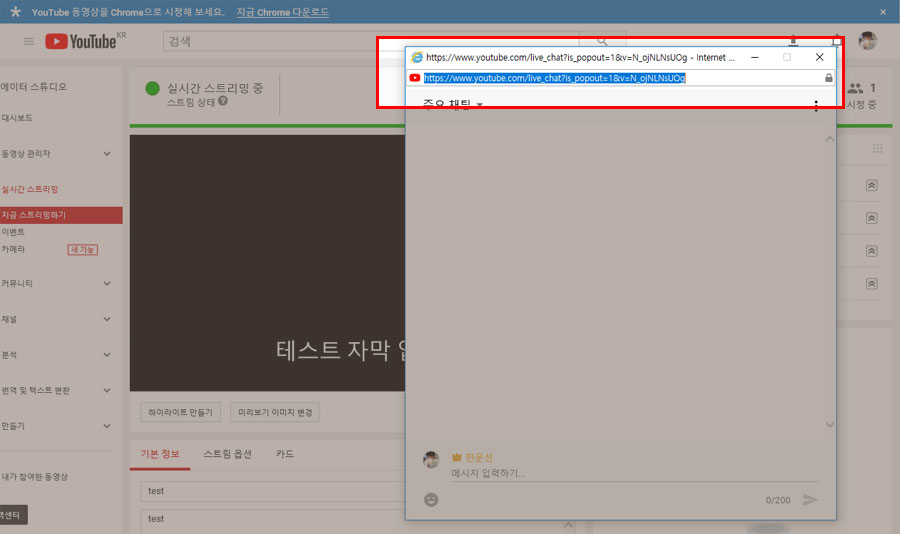
본인의 채팅 URL을 확인해야 합니다. 1. 왼쪽 메뉴중 "지금 스트리밍 하기"를 선택합니다. 2. 우측에 보시면 점 세개가 있습니다. 그 부분을 클릭하면 하위 메뉴가 나타나고 "새 창에서 채팅 열기" 를 선택합니다. 새 창으로 채팅창이 열리게 됩니다. 상단부분에 있는 URL을 복사합니다.
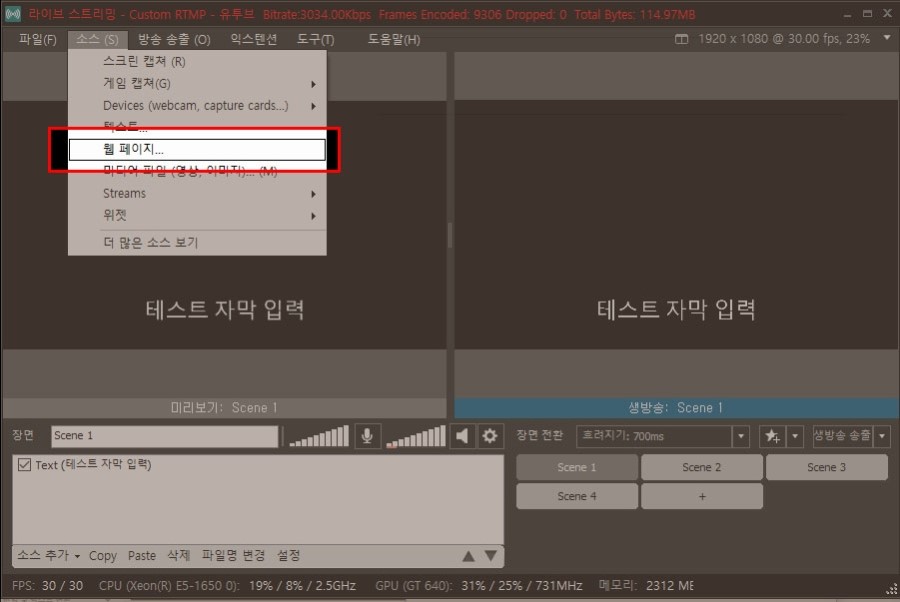
소스 추가를 위해 소스 - 웹페이지를 선택합니다.
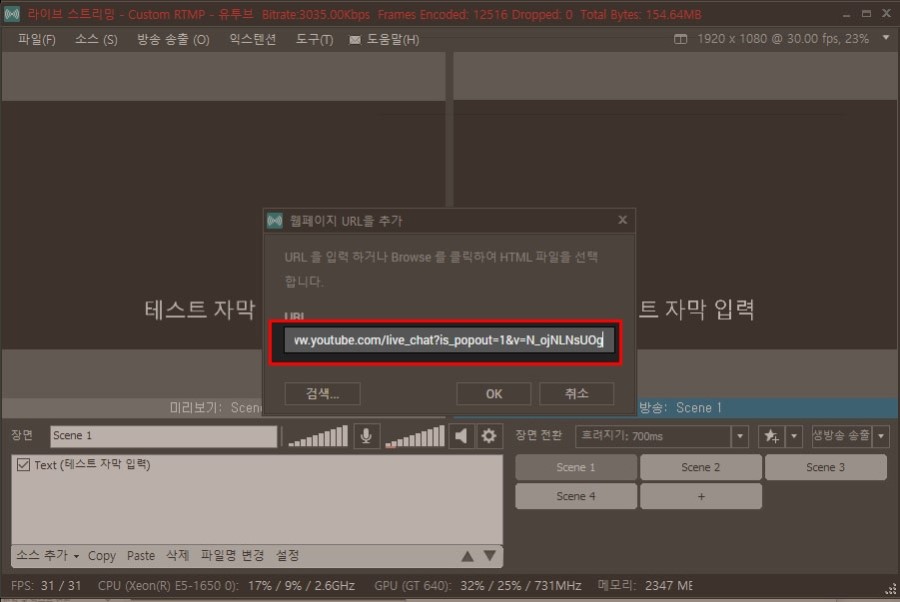
이전에 복사한 URL을 붙여 넣기 하시고~ OK 버튼을 눌러주면 됩니다. 이렇게만 화면~ 기본적인 채팅창이 들어가게 됩니다. 아래쪽은 CSS를 이용해서 배경을 삭제하고 폰트를 설정하는 방법입니다.
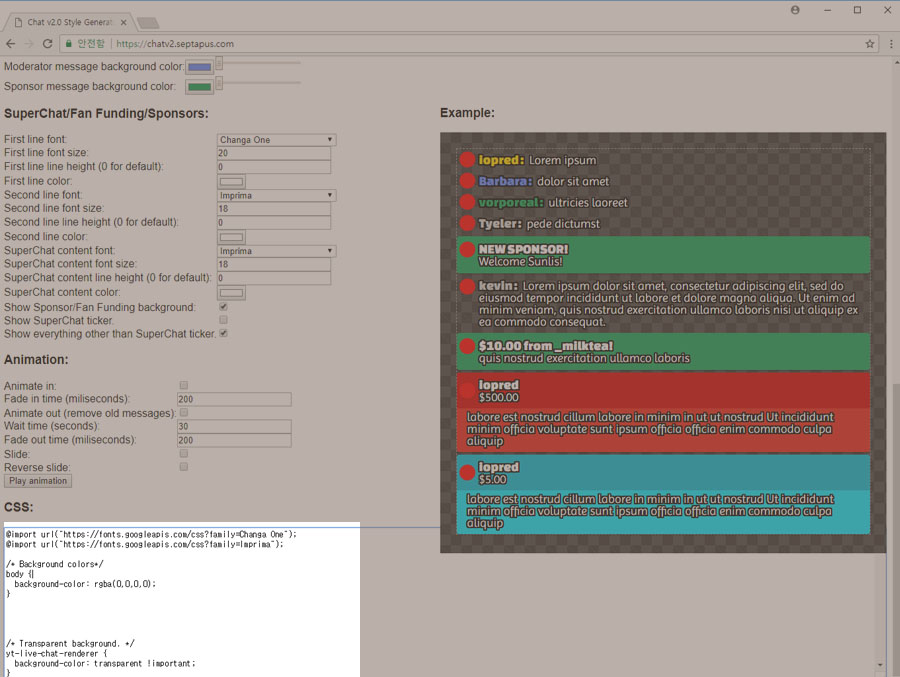
저 같은 경우는 기본적으로 CSS 를 잘 알고 있습니다 하지만 웹사이트 디자인을 해보지 않은 분들은 당연히 어려운 소스일 수 있습니다 그래서 CSS 소스를 쉽게 쓸 수 있도록 해 놓으신 분이 있습니다. 바로 이곳입니다. 접속해서 원하는 스타일대로 쉽게 만들어 낼 수 있습니다. 정말 고마우신 분이죠~~
사이트에 접속해서 원하는 스타일로 만들어 주면 됩니다~ 그러면 CSS 소스코드가 나오게 되구요~ 맨 아래 소스코드를 복사해 놓습니다.
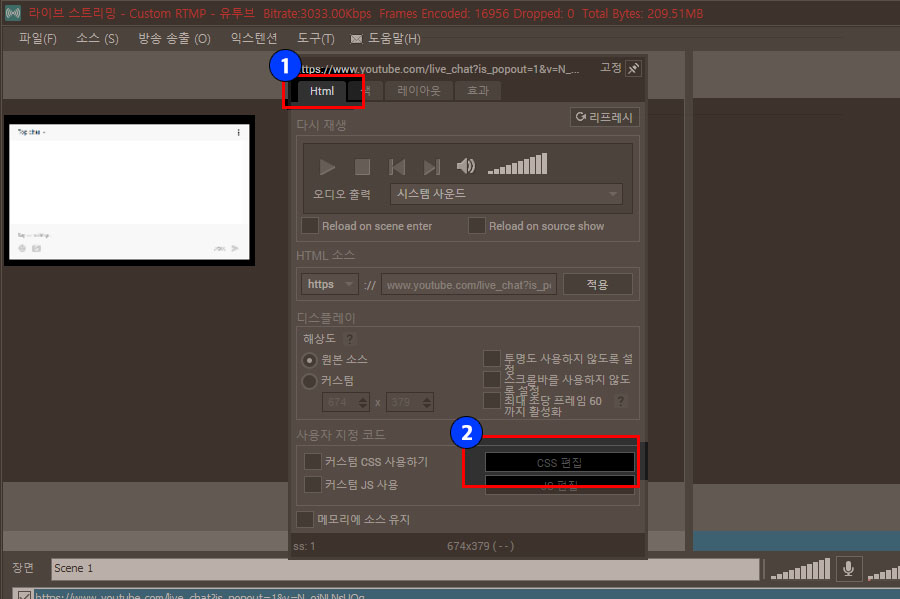
웹페이지 설정창에서 HTML을 선택하고~ 아래쪽에서 CSS 편집을 선택합니다. 여기서 왼쪽에 보면 커스텀 CSS 사용하기 체크박스에 체크를 하셔야 편집이 가능해집니다.
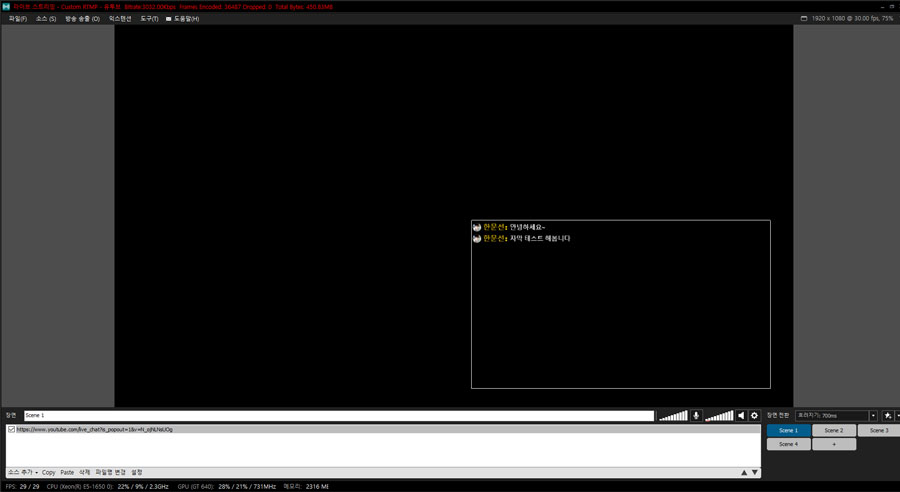
생각보다 어렵지는 않습니다~ |